
Bootstrap是一款基于HTML、CSS和JavaScript开发的前端框架,具有繁复、直观和强悍的特点。许多国际移动开发者熟悉的框架,如WeX5,也是基于Bootstrap源码进行性能优化而来。Bootstrap中文经常使用教程也备受重视。
 一、Bootstrap简介
一、Bootstrap简介
Bootstrap是用于快速开发Web应用程序和网站的前端框架。当前正式版本是Bootstrap4,提供了Sass变量、少量mixin、响应式栅格系统、可定制的预制组件以及基于jQuery的插件系统,能够快速原型设计或者构建整个应用程序。
二、Bootstrap软件包内容
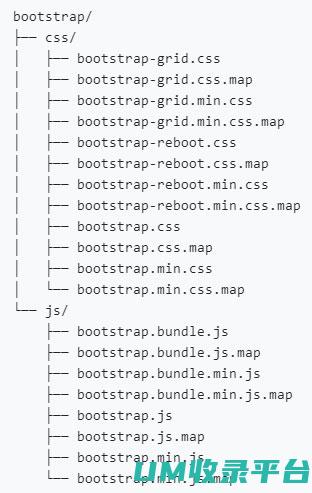
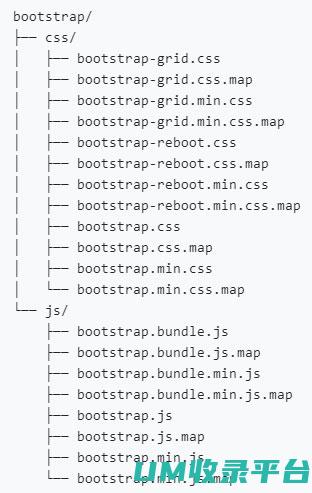
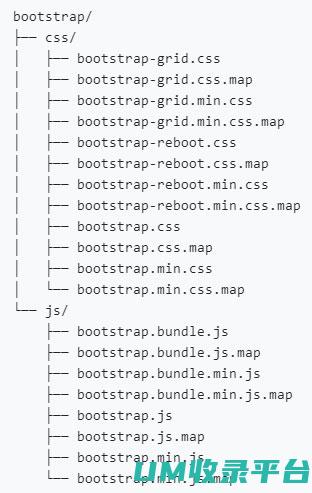
Bootstrap软件包包含预编译和源码文件,需要注意的是Bootstrap的JavaScript插件依赖于jQuery。Bootstrap提供了具有网格系统、链接样式、背景等基本结构。其中包含全局CSS设置、基本HTML元素样式定义、可定制的class和先进的网格系统。Bootstrap还包含十几个可重用组件,用于创建图像、下拉菜单、导航、警告框、弹出框等,以及自定义的jQuery插件。用户可以自定义组件、LESS变量和jQuery插件,打造个性化版本。软件包中包含预编译文件,方便用于任何Web项目。通过官网提供的已编译的CSS和JS文件以及sourcemaps文件,开发者可以更方便地使用。
三、Bootstrap编译版下载
用户可以下载Bootstrap v4.6.0即用型代码包,包括精简压缩的CSS文件和JavaScript插件。
四、Bootstrap源码包下载
初级用户可以下载Bootstrap v4.4.1完整的Sass、JavaScript和文档,并使用工具对Bootstrap进行重新编译。下载内容包括Libsass或RubySass等Sass编译工具以及Autoprefixer等前缀兼容工具。
五、Bootstrap中文教程
Bootstrap v4能够帮助用户轻松构建响应式、移动设备友好的网站。Bootstrap内置了一些界面设计组件,几行代码就可以为网站提供各种界面和功能。通过学习Bootstrap教程,用户甚至可以在几秒内建立一个设计良好的网站首页,然后根据需要复制粘贴组件即可构建完整网站。

以上是Bootstrap的一些重要特点和下载说明,Bootstrap作为一个热门的前端开发工具包,在业界拥有广泛的应用。
标签: Bootstrap中文、 SEO优化、 Bootstrap教程、
 网址推荐
网址推荐